 |
| script date picker |
sampai jumpa lagi di blog saya kuasai teknologi tutorial kali ini akan membahas tentang Date Picker, ini gunanya untuk mengambil data dan waktu lansung saja simak penjelasannya di bawah ini:
- Date: memilih tanggal, bulan dan tahun
- Month: memilih bulan dan tahun
- week: memilih minggu dan tahun
- Time: memilih waktu (jam dan menit)
- Datetime-local: memilih waktu, tanggal, bulan dan tahun (waktu lokal)
contoh kodenya adalah seperti di bawah ini:
date: <input type="date" name="tanggal" />
berikut ini contoh beberapa kode untuk input type:
<html>
<head>
<title>penggunaan input Date Picker</title>
</head>
<body>
<form>
silahkan masukkan data anda: </br>
alamat email: <input type="email" name="email_pengunjung" /></br>
wbsite : <input type="url" name="url_pengunjung" /></br>
angka: <input type="number" name="angka" min="1" max="10" /></br>
range: <input type="range" name="jangkauan" min="1" max="10" /></br>
tanggal: <input type="date" name="tanggal" />
</form>
</body>
</html>
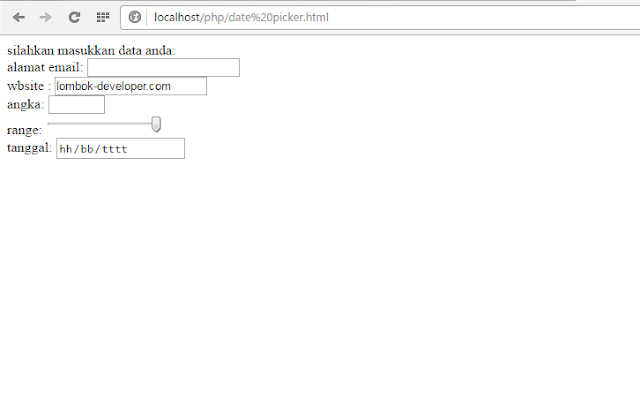
apabila dilihat di browser (contohnya oprea), tampilan tiap field akan sesuai dengan jenisnya bisa anda lihat seperti gambar di bawah ini:
 |
| hasil dari script di atas |
mungkin sampai disini pembahasa kali ini megenai Date Picker, apabila mau penjelasan lebih lengkap tonton video di bawah ini:
sekian dan terimakasih sudah menyimak dan menonton video di atas semoga bermanfaat dan jangan lupa di Subscribe videonya see you again next time
jangan lupa di praktikan lansung
Terima Kasih sudah membaca membuat input Date Picker menggunakan HTML5. Semoga Bermanfaat!


Tidak ada komentar untuk " membuat input Date Picker menggunakan HTML5 "
terimakasih telah berkunjung ke blogg kami